type
status
date
slug
summary
tags
category
icon
password
写在前面
唠叨两句
作为一个技术开发人员,没有一个自己的博客,人生注定缺少点什么东西,是不是?最近研究了一些博客搭建,本文是使用开源项目”NotionWeb“进行搭建。
推荐等级
所需技术难度:2星 后续自定义程度:1星 美观度:5星 使用技术:NextJS 优点:页面非常时尚,模式也很多,可以随意切换 缺点:后期自定义较难,且Notion无国内服务器,有时候会有点卡
所需工具
内容 | 备注 |
Notion | 一个笔记软件 |
GitHub | 代码托管软件(最大的同性交友平台doge) |
开始搭建
github地址:https://github.com/tangly1024/NotionNext官方演示地址(多主题): https://preview.tangly1024.com/?theme=hexohttps://preview.tangly1024.com/?theme=nexthttps://preview.tangly1024.com/?theme=mediumhttps://preview.tangly1024.com/?theme=fukasawahttps://blog.doubletree.fun/前端: NextJS + Notion API
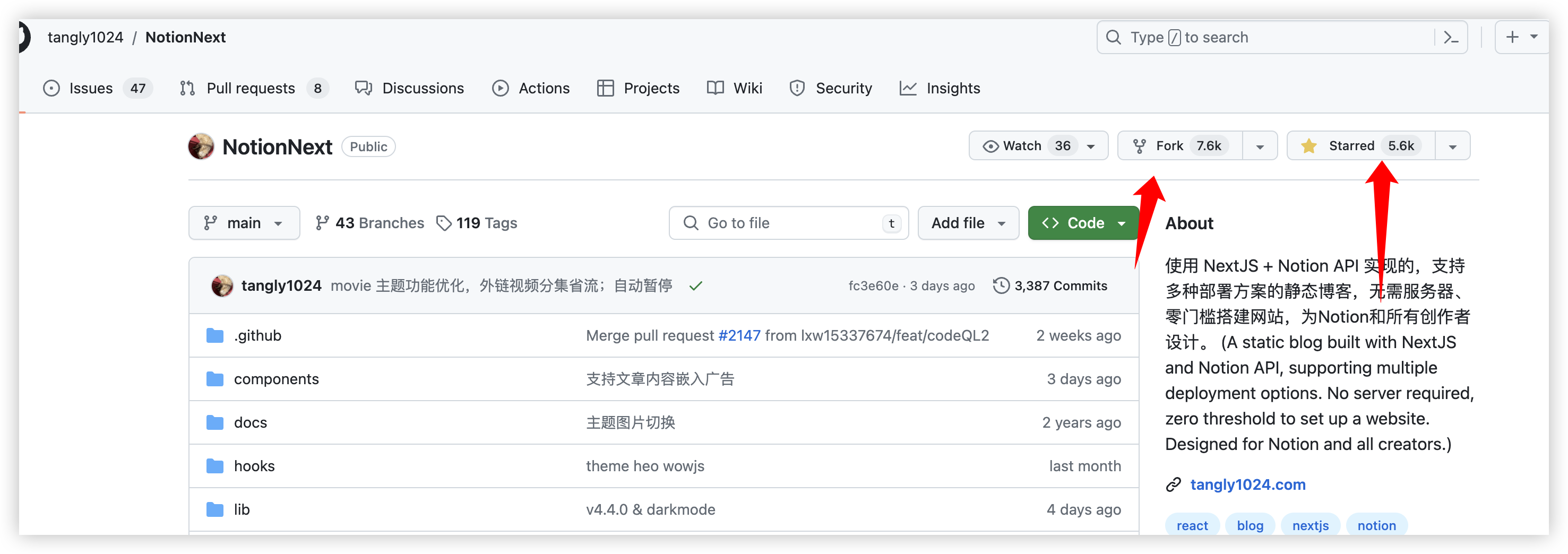
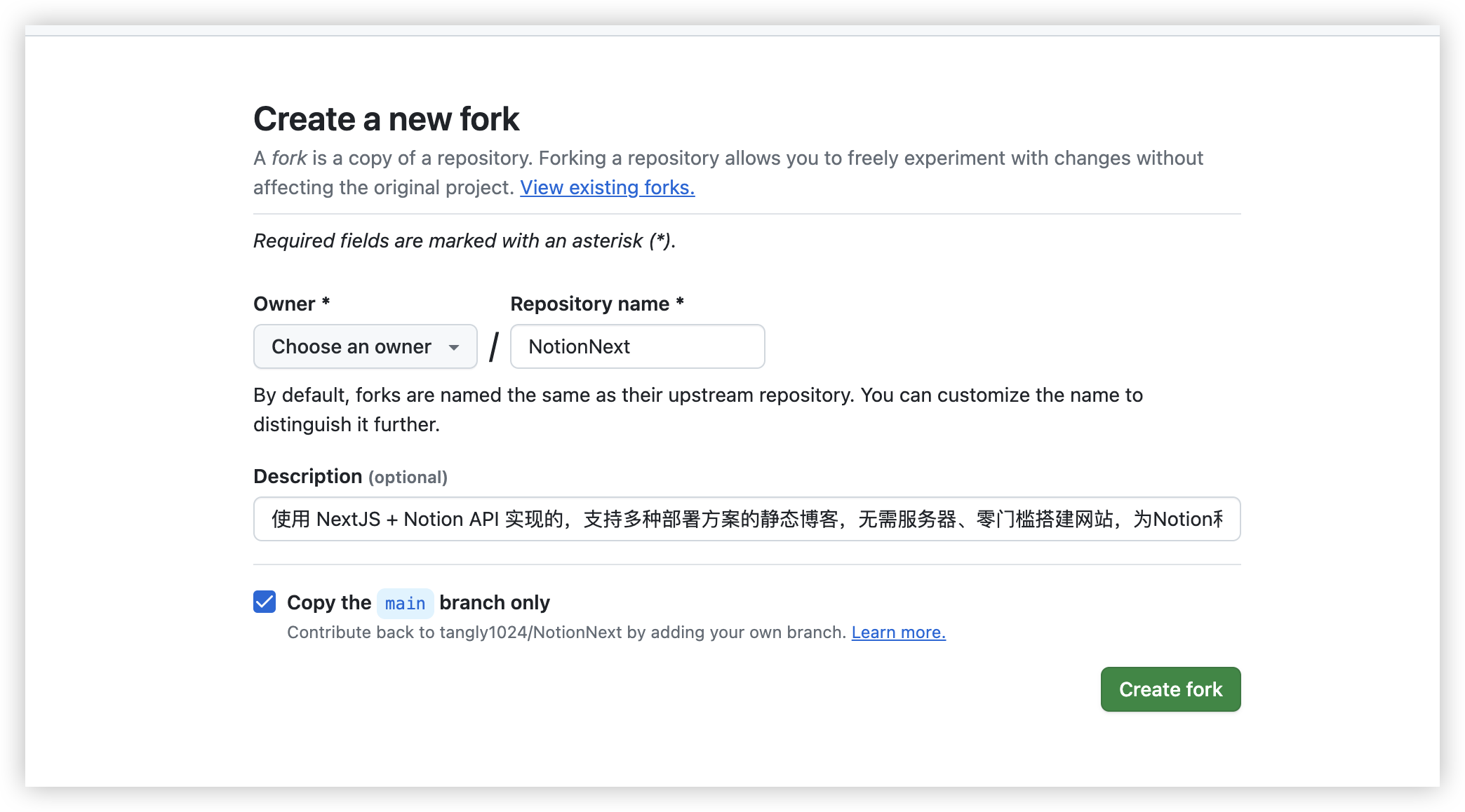
首先登录github地址,如果没有github账户的,需要注册。然后点击Starred(哈哈哈,好项目需要你我的点赞),然后再点击Fork拉去到自己的私有仓库中


Notion
Notion使用
Notion是一个很好用的笔记本软件,但是因为服务器在国外,使用会有一定的卡顿延迟性。如果能科学上网,Notion还是一个非常棒的软件。被网友吹捧为笔记本软件的最终形态。具体如何使用我就不多说了,请看下面的链接,写的非常的全
Notion准备
准备Notion模板
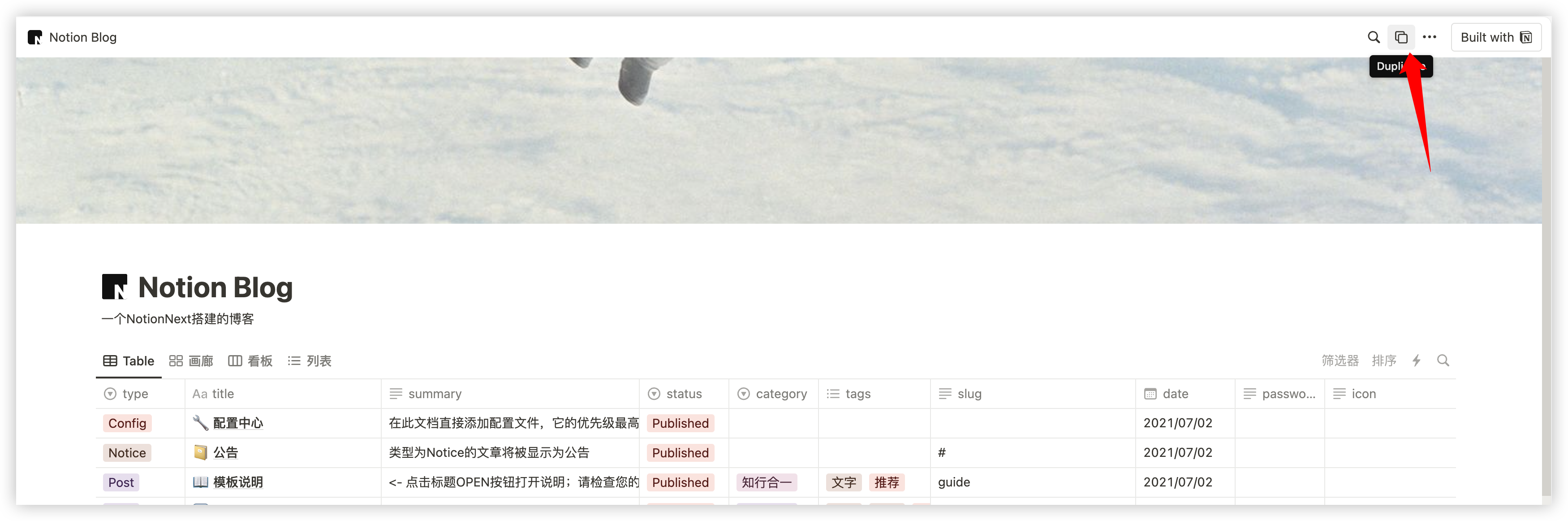
先注册并登录Notion,然后点击下面的链接,点击右上角的Duplicate复制模板

准备NOTION_PAGE_ID
在你自己的Notion模板页面,右上角会有Share的按钮,点击

页面ID在您的共享链接中、域名中间的一串32位字母与数字,如下图所示:

以下我的共享链接,其中标红加粗下划线部分才是页面ID!要忽略?v=后面的英文数字。 https://www.notion.so/tanghh/02ab3b8678004aa69e9e415905ef32a5?v=b7eb215720224ca5827bfaa5ef82cf2d 我的页面ID 是 02ab3b8678004aa69e9e415905ef32a5
NotionNext的参数配置
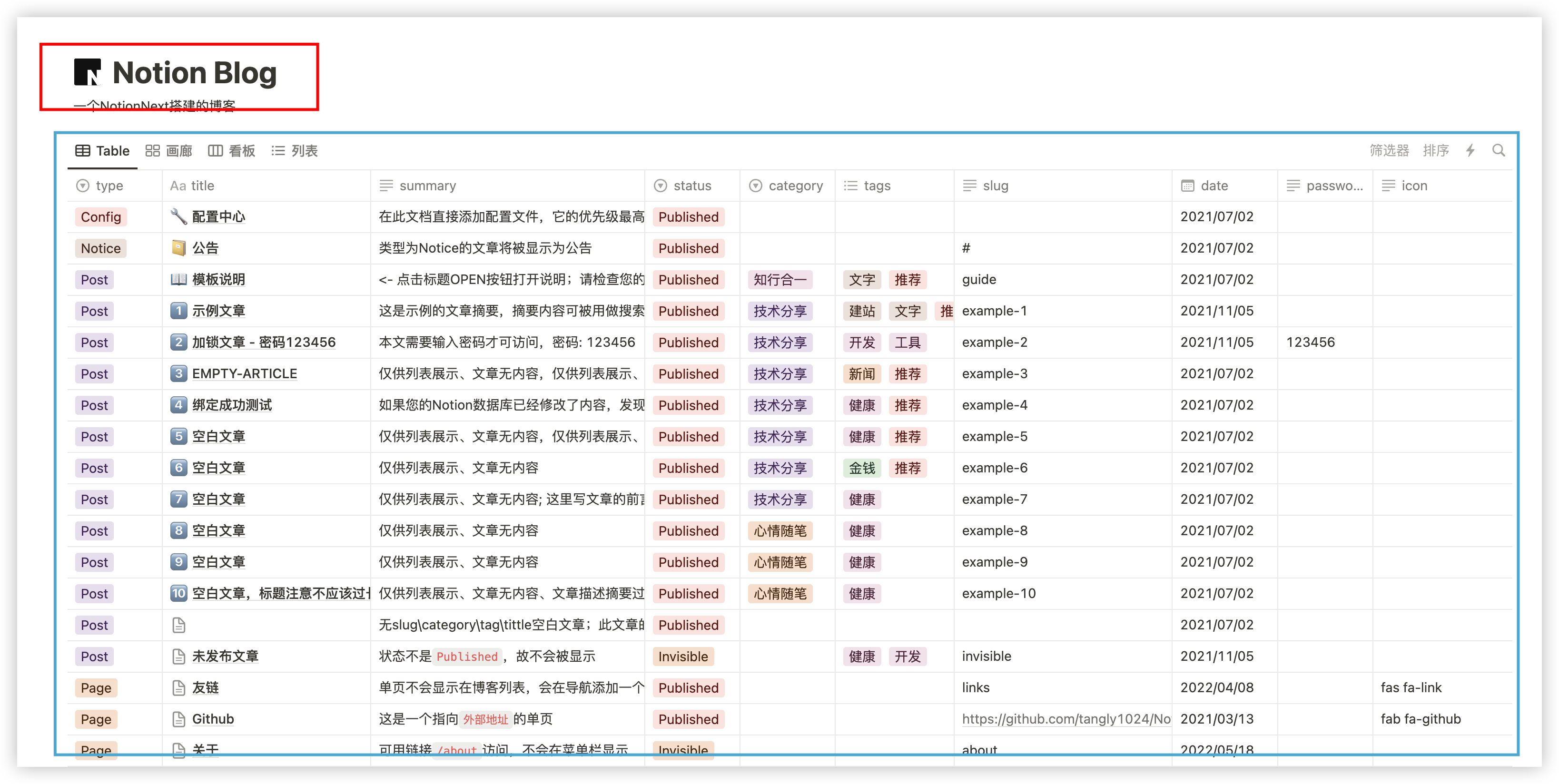
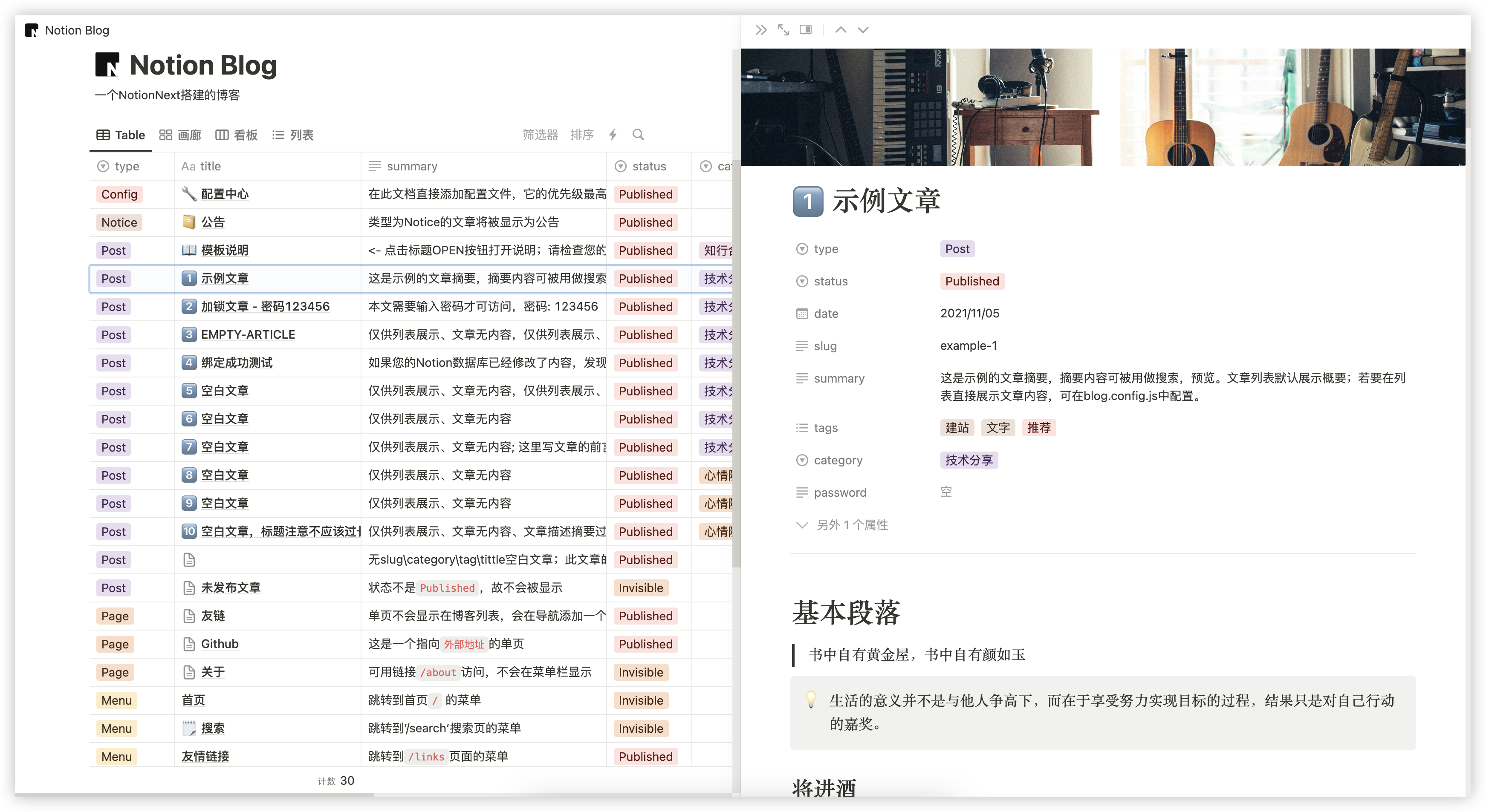
复制的模板配置

首先,红框部分的标题和图标,都会显示在对应的页面上
蓝框里面就是具体的数据内容了
type
当前行的类型,分为以下几种

- Post:可以认为就是我们文章页面,会显示在列表中
- Page:一个文章页面,不会显示在列表中,可以作为一些描述页面使用
- Notice:公告页面,会显示在公告栏,但是不会显示在文章列表中
- Menu:菜单栏配置
- SubMenu:子菜单栏配置,注意子菜单都是跟着Menu主菜单的
- Config:配置文件,这个不用管,别删就行。里面有具体的配置,详情可以进入查看
title
文章标题,然后鼠标移动到这一列,点击打开,就能编辑文章详情,比如

summary
摘要,此处根据具体类型,有不同的作用
status
类型

- Published:已发版
- Invisible:不可见的
- Draft:草稿
category
分类,文章会进入到具体的分类中
tags
标签,会联动一些查询
其他
- category:分类,文章会进入到具体的分类中
- tags:标签,会联动一些查询
- slug:链接地址,会指定对应的链接
- date:创建时间,后面排序会用到
- password:密码,输入密码才能访问
- icon:图标
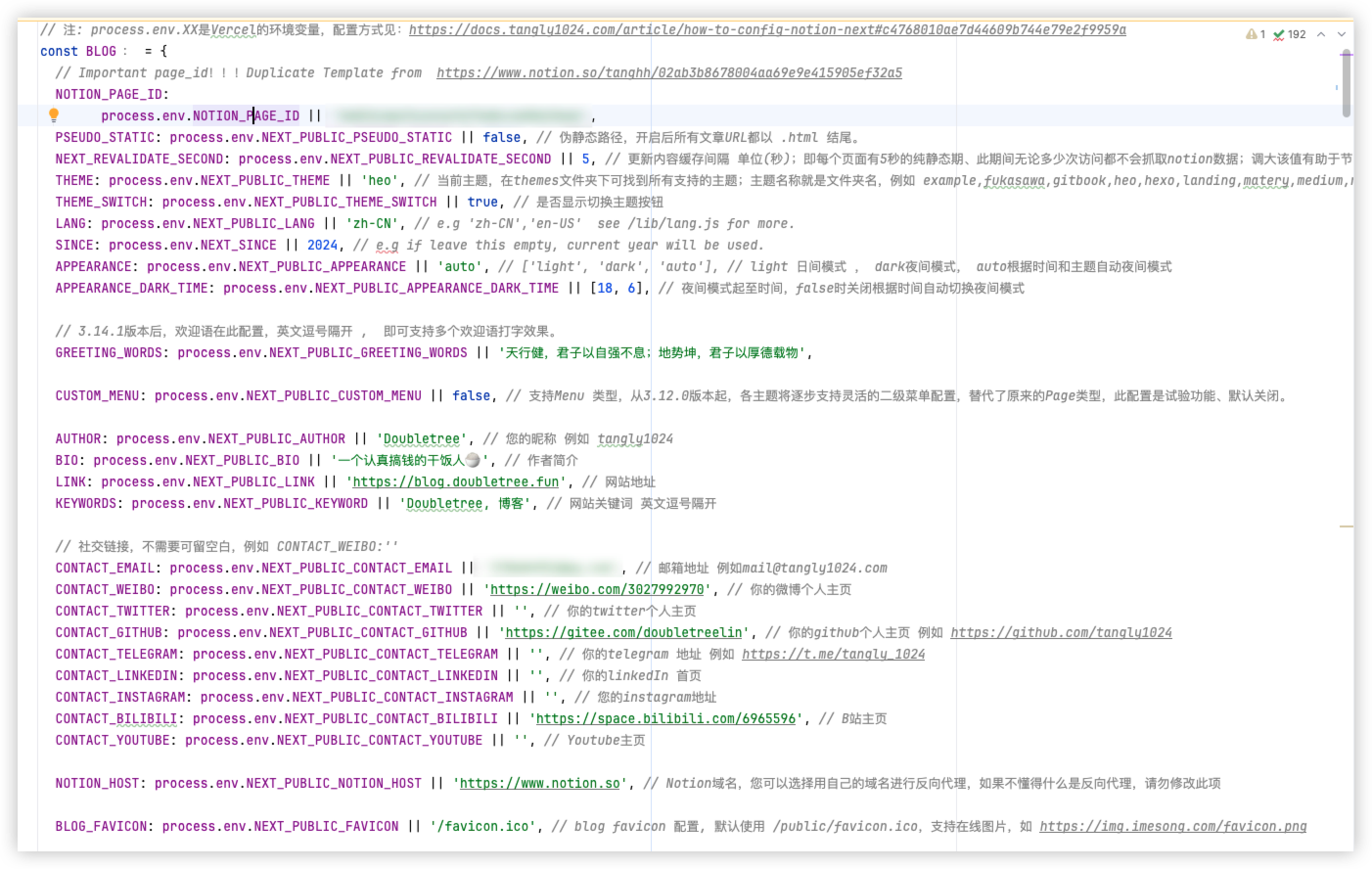
Notion的blog.config.js配置
这里面是系统的主要配置,都是很重要的,页面的一些文字,跳转啥的。并且作者备注的特别详细。

Notion中,你使用的对应模板的config.js配置
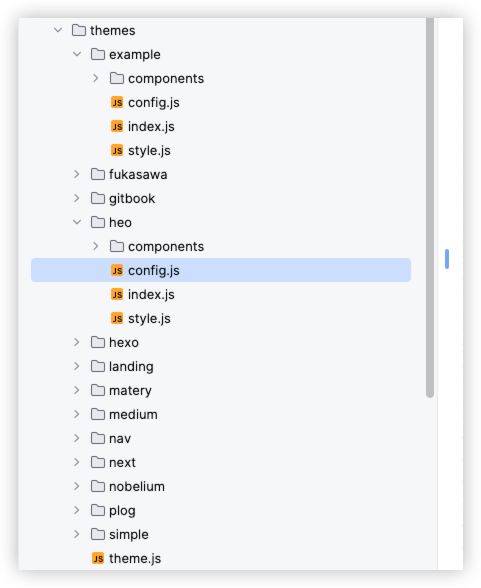
在代码的themes文件夹下,会有模板的文件夹,找到你喜欢的模板后,可以调整对应的config.js,上面有对应模板的特殊配置内容,备注的也特别详细

多方案部署
Vercel托管
介绍
Vercel是一个来自国外的在线脚本托管平台,对于个人使用,其免费版已经完全足够,因此您无需购买服务器即可搭建自己的网站。不过因为是国外的平台,这个网站时不时被墙,会影响使用。
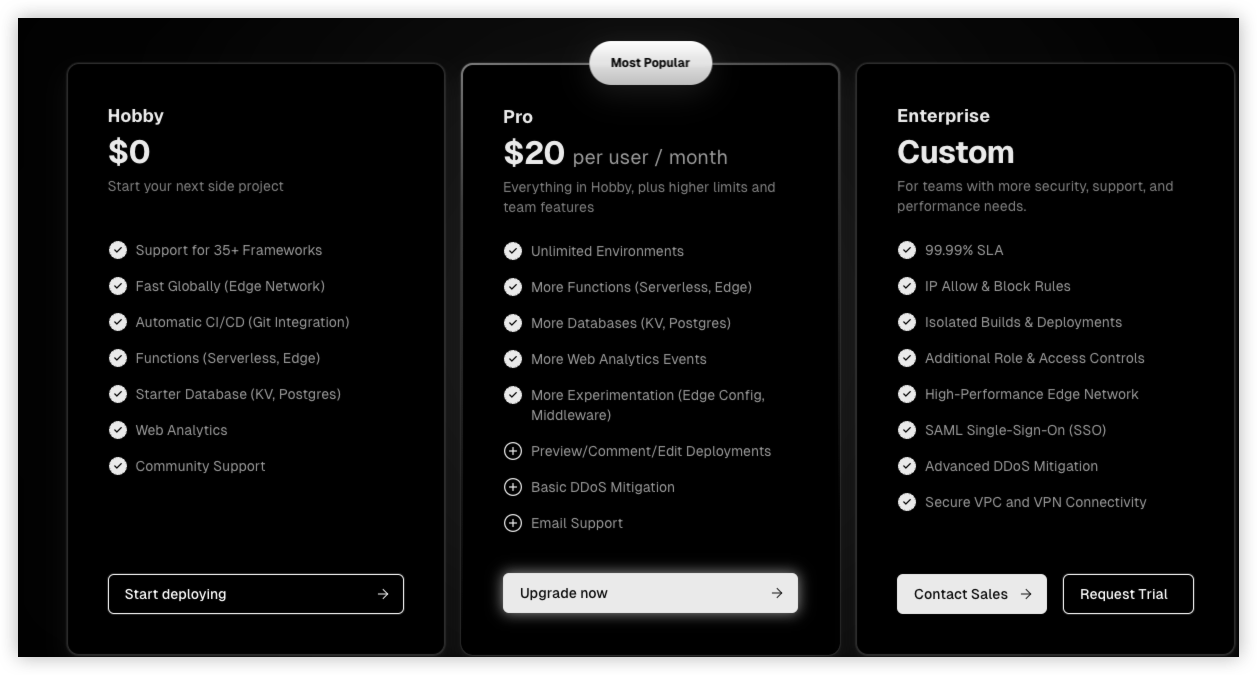
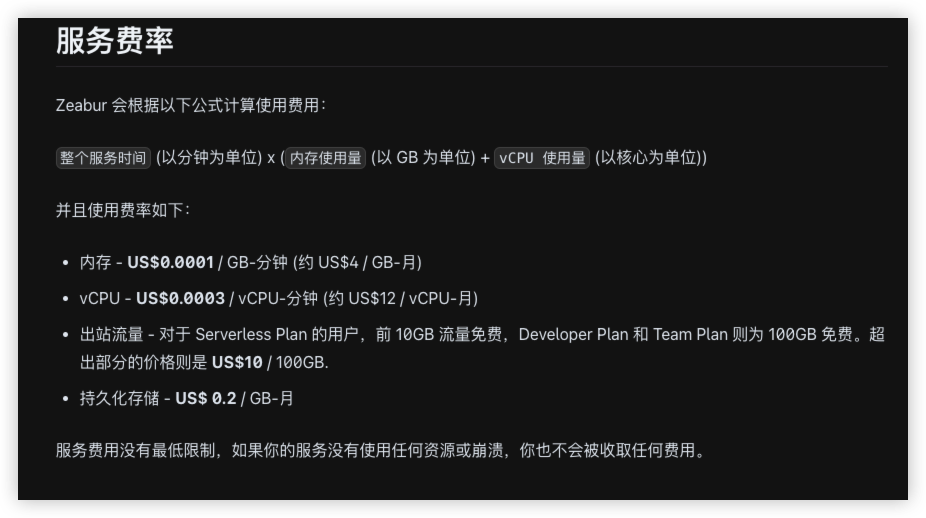
价格

使用
登录官网https://vercel.com/,点击登录,并点击start deploying,然后登陆你的github账号

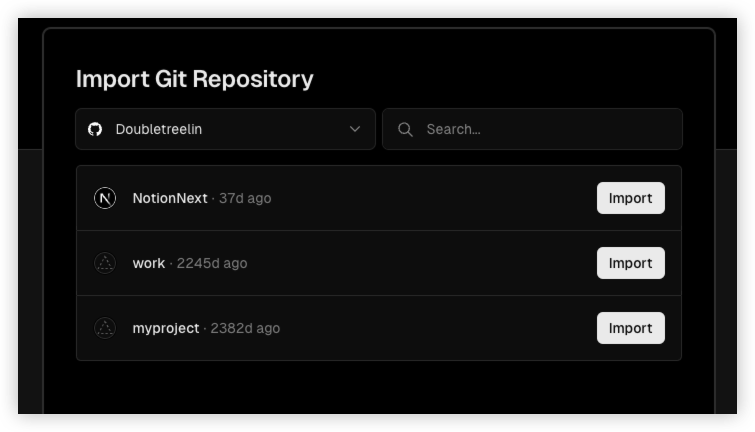
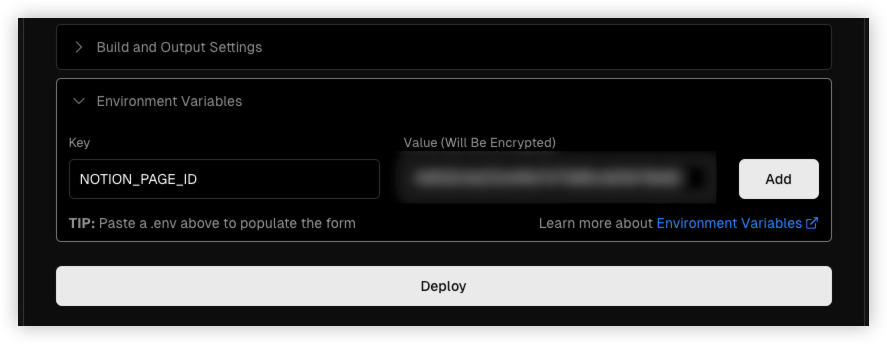
选择对应代码仓库,比如我选择NotionNext仓库,点击import,下一步之后,environment variables填写如下数据

然后点击deploy,等待几分钟就完成了呢

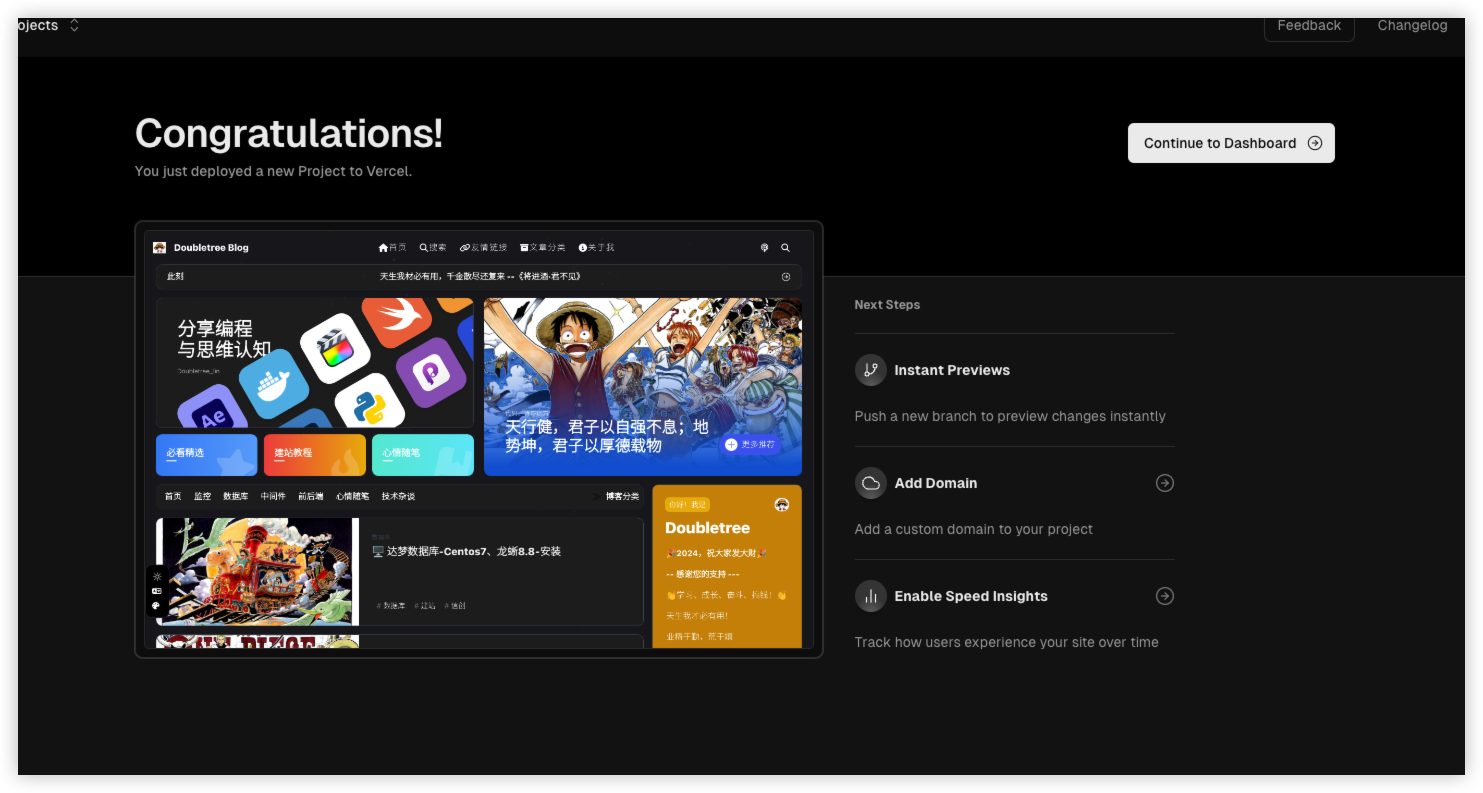
点击continue to dashboard,进入控制台,下免得domains就是访问地址

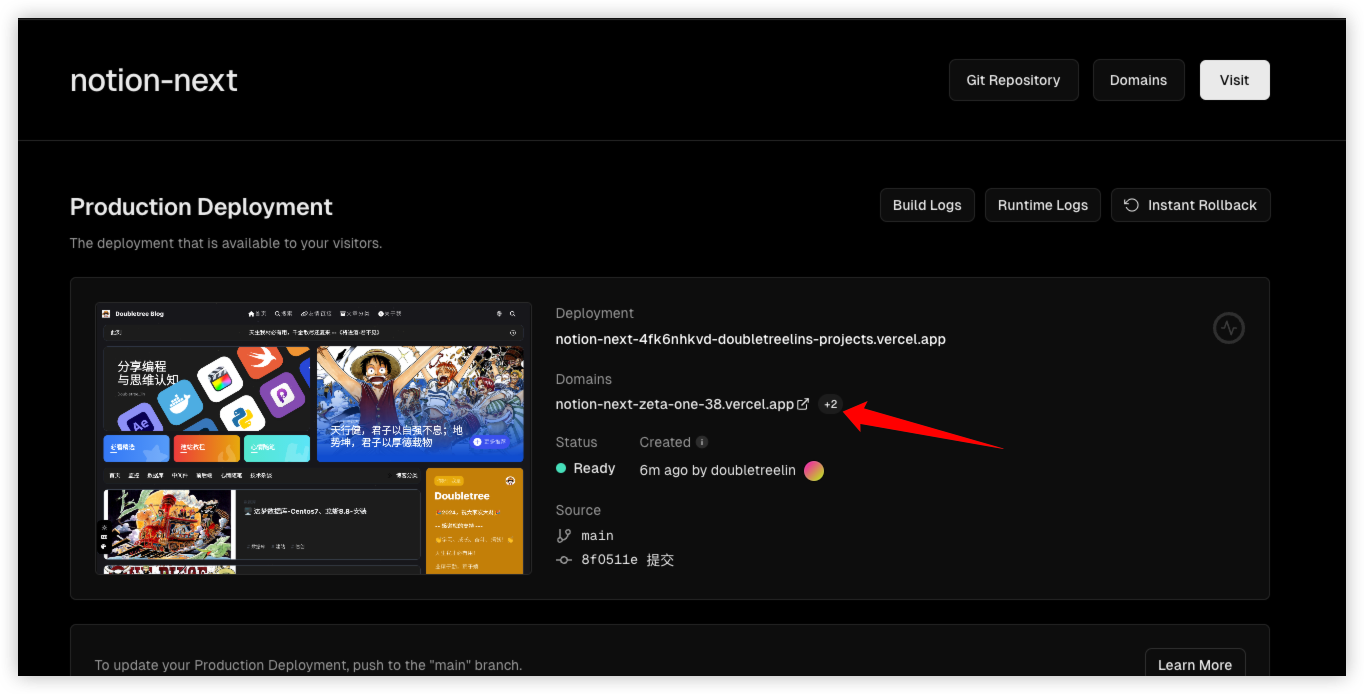
点击visit或者直接点击domains,就可以访问网站了,比如

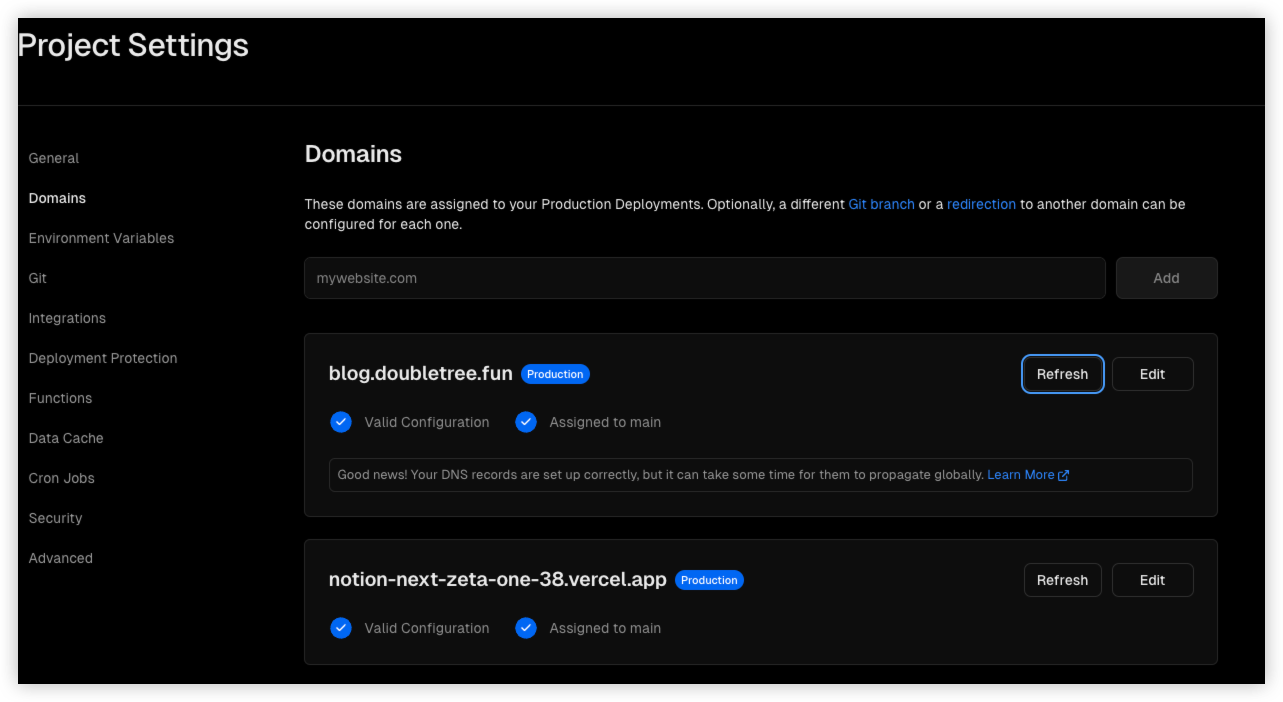
绑定域名
进入Settings,找到Domails,输入域名,点击add即可。在输入前,记得这个域名已经进行解析了。解析成功,就可以通过域名进行访问了,如下所示:

Zeabur托管
国人开发的托管平台,不过需要github的账号,你的项目也需要传到github上。
Zeabur 是一个可以帮助你部署服务的平台,无论你使用什么编程语言或开发框架,你都只需要通过几个简单的按钮进行部署。
官网:https://zeabur.com/docs/zh-CN
此托管平台有一定的价格

但是对于个人开发者,有一定的免费额度

安装方式详见
云服务器部署
这就是一个纯Node项目了,按照Node项目进行部署即可,如下所示:
需要一个云服务器,此处我们用Centos7举例子
下载代码
首先需要下载代码,在云服务器上下载或者在本地下载后上传服务器上都可以,本地下载就不多说了,如果在云服务器上下载的话,需要先安装git
然后从github上拉去代码
安装Node环境
官网推荐使用nvm进行安装,NVM(Node version manager)是nodejs的专用版本管理器,可以快速方便地安装并切换nodejs的版本,方便以后升级NodeJS环境。
用git从github下载nvm源码。
如果出现网络受限,可以使用gitee下载nvm源码
使用nvm安装Nodejs
然后安装yarn环境
运行NotionNext
在NotionNext的项目下,运行如下命令安装项目所有依赖的脚本和库
然后进行项目编译(注意,如果你修改代码后,都要重新进行编译)
然后就可以启动命令了
启动完,就可以访问“域名:3000”端口进行访问了
展示
HEO模式
首页

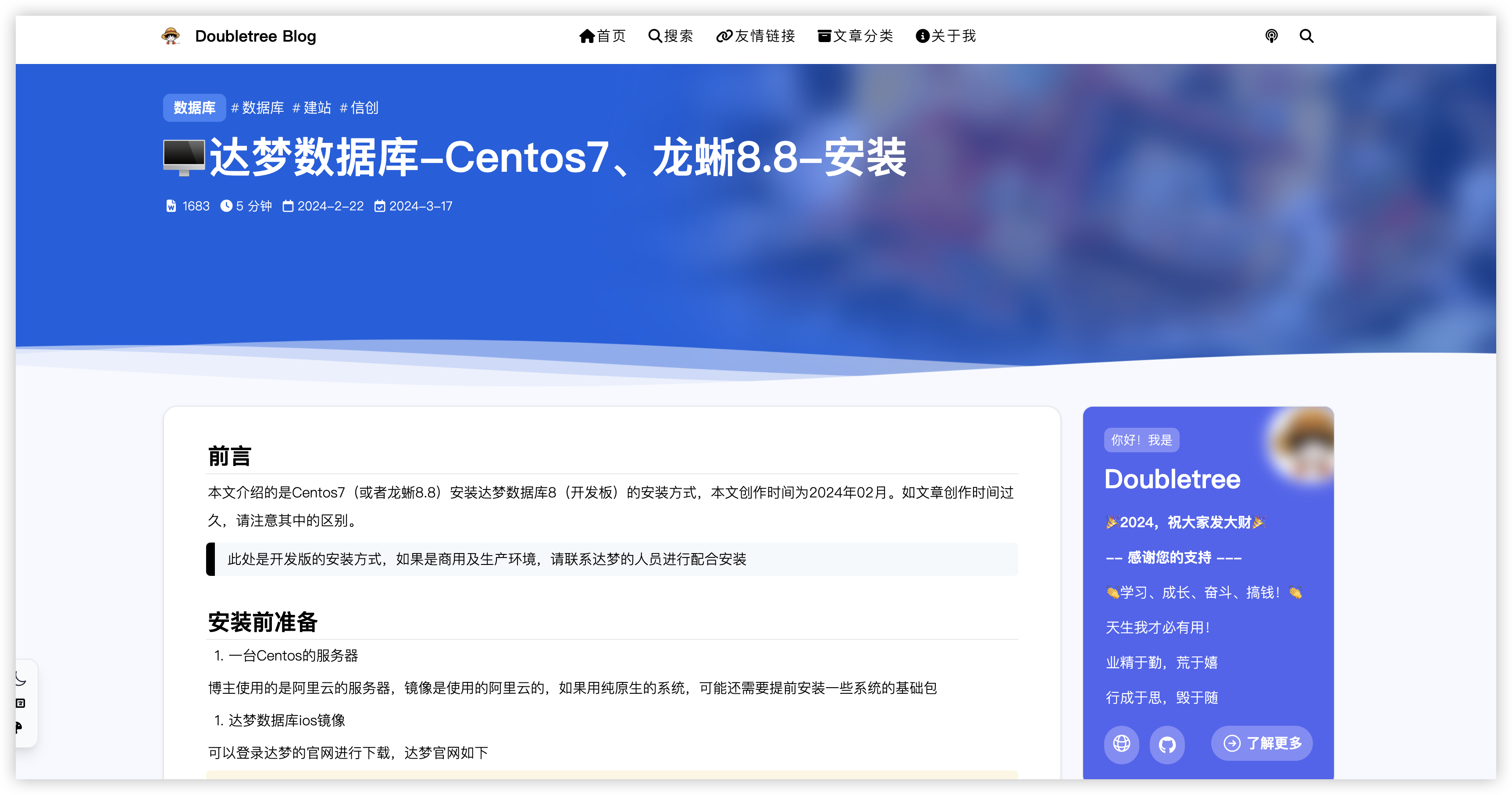
文章详情

NEXT模式
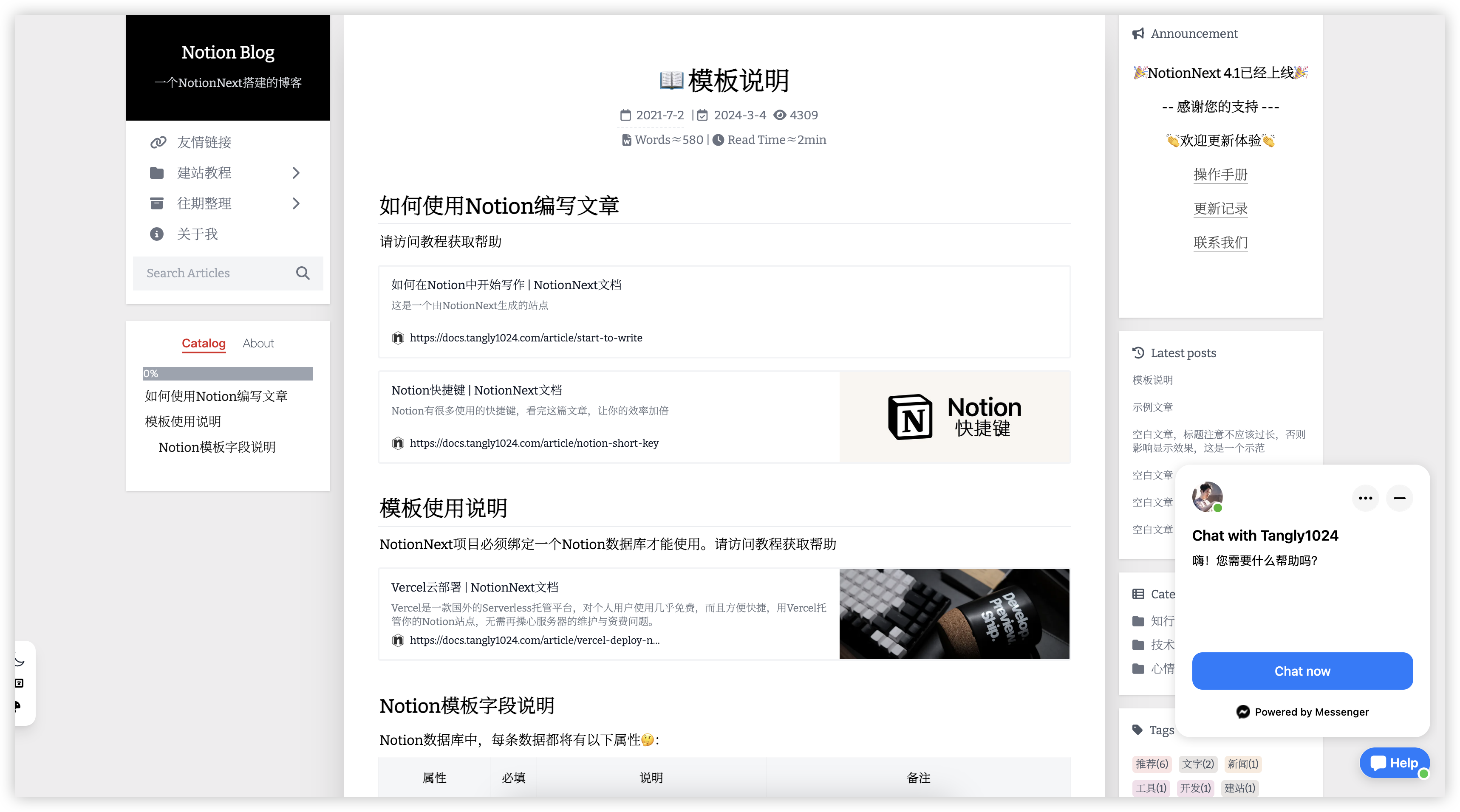
首页

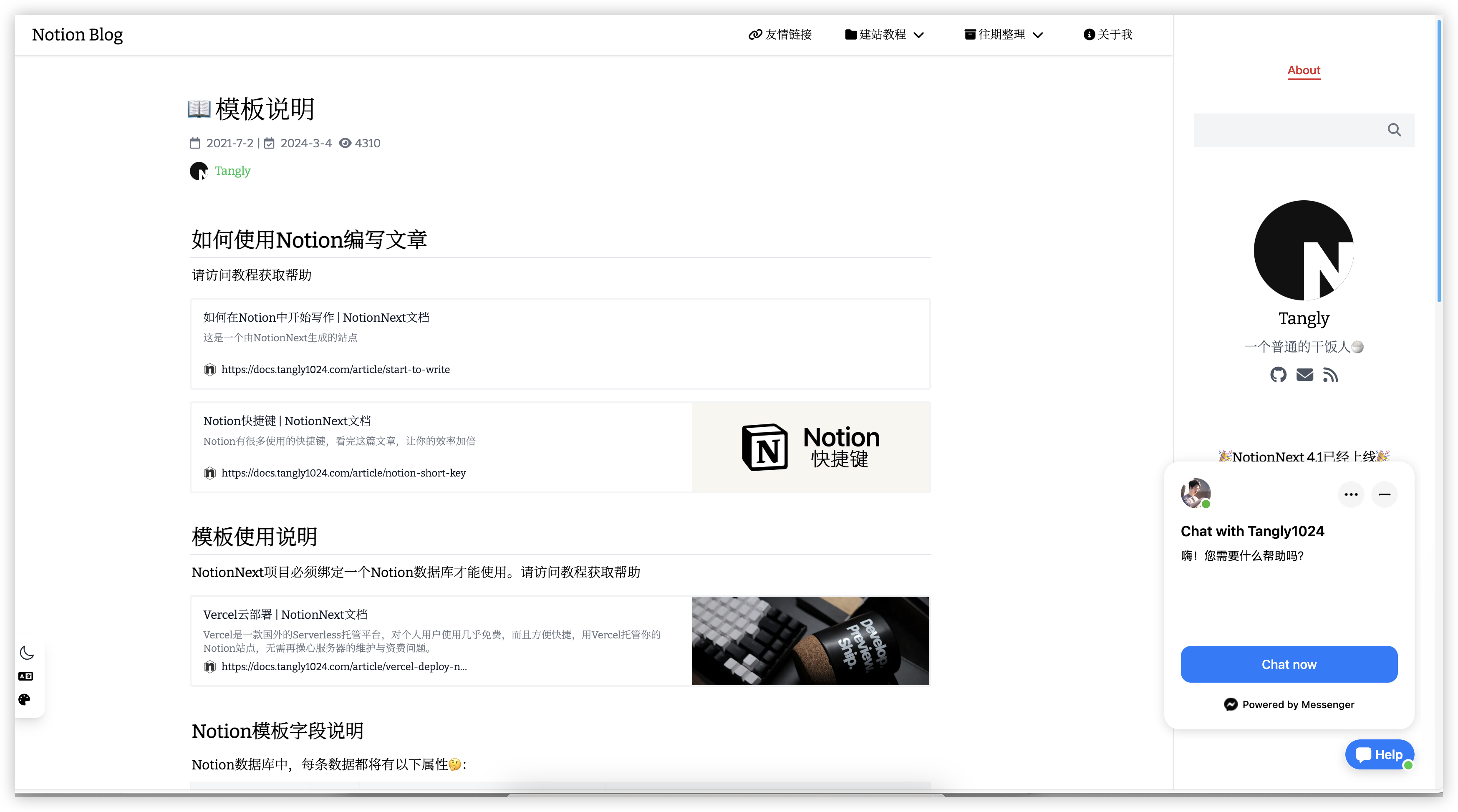
文章详情

MEDIUM模式
首页

文章详情

HEXO模式
首页


文章详情

FUKASAWA模式
首页

文章详情

- -------END-------
天行健,君子以自强不息;地势坤,君子以厚德载物
欢迎关注blog:http://myblog.doubletree.fun 公众号:Doubletree的杂七杂八 csdn:https://blog.csdn.net/qq_27808011
- 作者:Doubletree
- 链接:https://blog.doubletree.fun/article/9ccca584-1613-4ae9-aa5f-3356a3ac565a
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。